HTTPS — это просто!
Серьёзно, это очень просто. В этой серии из четырех роликов вы познакомитесь с основами бесплатного добавления HTTPS на свой сайт при помощи Cloudflare.
Добавление HTTPS
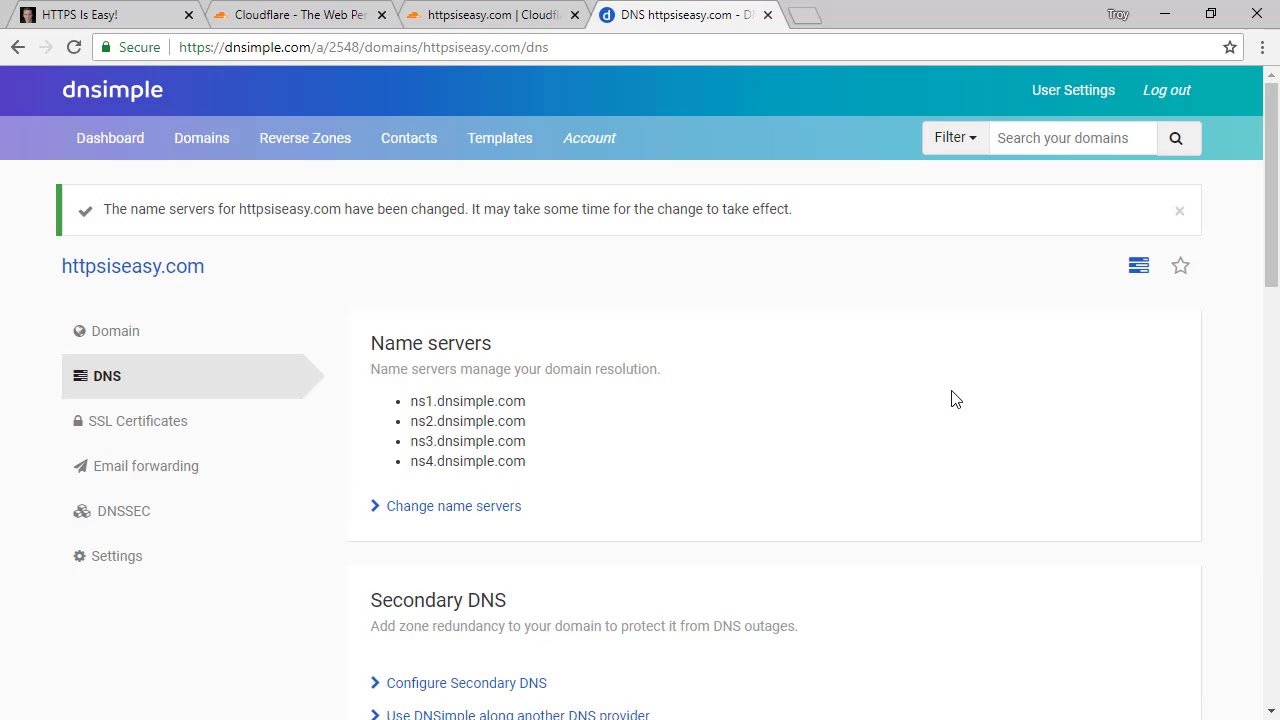
Начнём с настройки HTTPS на сайте и перенаправления всех незащищенных запросов на безопасную схему.
Оптимизация HTTPS
Теперь давайте настроим HTTPS как можно более безопасным, превзойдя «безопасность банковского уровня» всего за несколько кликов мышки.
Исправление небезопасных ресурсов
Небезопасные ссылки в HTML (по протоколу HTTP) могут убрать индикаторы безопасности в браузере (грин-бар) и подвергнуть пользователей риску — давайте исправим это!
Повсеместное шифрование
Защитите весь трафик не только между браузером и Cloudflare, но и в обратную сторону, на сервер.
A big thanks to the community for contributing closed captions in 19 different languages including: Czech, Danish, Dutch, English, Estonian, Finnish, French, German, Greek, Indonesian, Italian, Norwegian, Persian, Polish, Portuguese, Russian, Slovenian, Spanish and Swedish.
Хочется выразить огромное человеческое спасибо сообществу за перевод субтитров на 19 различных языков: чешский, датский, голландский, английский, эстонский, финский, французский, немецкий, греческий, индонезийский, итальянский, норвежский, персидский, польский, португальский, русский, словенский, испанский и шведский.













ну ну
давайте добавьте это на локальный сайт, который не имеет доступ к интернету
Сравнили мягкое с тёплым. Для всего есть свои интсрументы. Нужна локальная разработка с поддержкой SSL-сертификатов — используйте инструмент подходящий под это дела, например, Local.
да не путая. Просто добавить SSL когда есть доступ к Инету, дело легкое и простое.
Куда актуальней проблема с локальной разработкой.
Про local спасибо, сейчас гляну!
Для локальной разработки вообще можно использовать самоподписанные сертификаты.