Заметки в категории «Верстка»
В данной категории собраны сниппеты CSS, HTML, примеры верстки, инструмены, облегчающие процесс верстки макетов и много другое.
В данной категории собраны сниппеты CSS, HTML, примеры верстки, инструмены, облегчающие процесс верстки макетов и много другое.

Twitter Bootstrap — самый популярный CSS-фреймворк. У него более 165к звезд и 79к форков на GitHub.

Небольшое исследование поведения элемента BODY в различных браузерах. Отступы от границ окна (margin, padding). Высота BODY и ее изменение в зависимости от высоты контента в Internet Explorer 6, Firefox 1.5, Opera 8.

Когда-то возникла необходимость сделать табы на странице. Это довольно типовая задача, поэтому, чтобы не изобретать велосипед, полез в Гугл посмотреть, как народ делает.

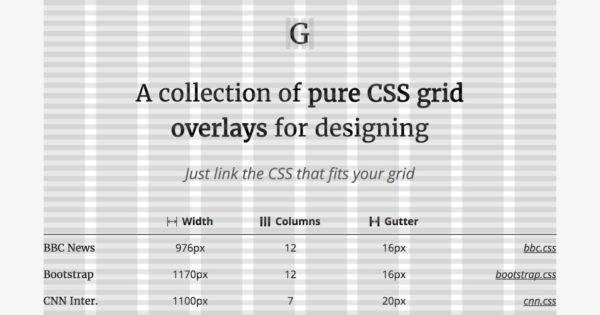
Graaf — это сборник направляющих для 9 популярных CSS сеток: BBC, Bootstrap, CNN, Dribbble, GitHub, Medium, Twitter и других. Проект с открытым исходным кодом, поддерживаемый товарищем по-имени Angel

Благодаря работе, проделанной компанией Apple, пользователи имеют превосходные интерфейсы, а разработчики экономят кучу времени, так как абсолютно любое устройство можно отличить от другого по Media Queries, тем самым создавая по-настоящему отзывчивые сайты.

godlike.css — это передовой CSS для обнуления и нормализации дефолтных стилей браузеров от компании 1000.tech. Более современная альтернатива reset.css и normalize.css.

Calc из спецификации CSS — это функция, при помощи которой вы можете проводить вычисления, чтобы задавать значения CSS свойств. Вооруживщись calc, применим его к background-size.

Как известно, в спецификации HTML чётко указано, что вложенных ссылок нет и быть не может. Но, буквально на днях, Роман Комаров (разработчик интерфейсов в Яндексе) предложил поистине простой и вполне рабочий вариант решения данной проблемы.

При создании каскадного меню сайта, реализованного при помощи ненумерованного списка, с вложенным тегом <ul>, которое должно было появляться при наведении на родительский <li>, столкнулся с тем, что псевдокласс hover дико переглючивает на iPad, отчего меню совсем перестает работать.

Когда вы центрируете веб-страницу на CSS при помощи margin: 0 auto, появляется один очень неприятный баг: сайт скачет при переходе между короткой и длинной страницами.
Это происходит потому что на короткой странице вертикальный скроллбар скрыт, а на длинной он появляется.

Веб разработчик Люк Хаас создал креативную коллекцию крутящихся прелоадеров, анимированных при помощи CSS3. Каждый «волчок» коллекции состоит всего из одного блока
с классом .loader и текстом «Loading…». Текст задан для экранных читалок и обратной совместимости со старыми версиями браузеров, не поддерживающих CSS3.

Чтобы избавиться от лишних перерисовок страницы Пол Льюис советует отключить эффекты страницы при наведении (игнорировать hover) во время прокрутки её пользователем.

Блуждая по просторам интернета, я нашел очень активный и интересный «проект» на GitHub, который, к счастью, не очень популярен. И его официальный сайт. Зацените.

Если вы еще ни разу не встречали в интернете работы Ексея Пантелеева, то советую сделать это прямо сейчас.

Для того, чтобы сделать треугольник на чистом CSS достаточно использовать всего один блок
и пару строк стилей.

Сергей Чикуёнок вновь порадовал всех front-end разработчиков, запилив Emmet LiveStyle, — плагин для живого двунаправленного редактирования CSS нового поколения (браузер ↔ редактор).

Ребята из Iconvault сделали потрясающий веб-шрифт для создания многослойных иконок погоды.
Главное преимущество данного шрифта — полная масштабируемость его символов, что позволяет с легкостью использовать его на любых устройствах и платформах.

Раньше браузеры не умели переносить текст в автоматическом режиме как это происходило в печатных медиаресурсах.
Но всё изменилось с приходом спецификации CSS3, которая даёт нам возможность при помощи свойства hyphens управлять поведением переносов в браузерах.

Очень часто дизайнеры требует от верстальщиков писать текст поверх линии на неоднородном фоне.
Читая сегодня Хабр, увидел очередной велосипед и решил поделиться своим вариантом решения данной проблемы.

Не думаю, что я первый, кому пришла в голову эта идея, но всё же задокументирую её.
Если вы не знакомы с этой техникой, прочтите статью «Web Interface Design Tip: The Yellow Fade Technique».
Этот дизайнерский эффект, ставший не так давно достаточно популярным, был использован 37 signals в ситуации, когда новый контент добавлялся на страницу и к нему пытались привлечь внимание пользователей.

По умолчанию для полей type=password браузер рисует закрашенные кружки вместо символов. Что делать, если кружки надо заменить, например, на квадраты. Тут нам на помощь придет CSS3.

В браузерных стилях Google Chrome для полей с autocomplete прописан желтый (#FAFFBD) фон и черный (#000000) цвет текста, усиленные при помощи !important, соответственно, переопределить их в пользовательских таблицах стилей нельзя. Выхода вижу всего два.

В нынешнем году компания Microsoft заявила, что IE10 более не поддерживает условные комментарии. С их стороны это очень рискованный шаг. На протяжении многих лет веб-разработчики использовали условные комментарии, хаки и комбинацию данных способов для отделения браузеров IE от всех остальных.

Emmet (ранее известный как Zen Coding) — это набор инструментов веб-разработчика, который упрощает рабочий процесс по написанию CSS и HTML кода. Он раскрывает аббревиатуры. Начать его изучение стоит с синтаксиса аббревиатур и доступных действий. Уже сейчас есть множество плагинов для популярных редакторов.

В CSS появилось новое нестандартное значение для позиционирования под названием sticky, предложенное Эдвардом О`Коннером в рассылке www-style.

Отзывчивый веб-дизайн (Responsive Web Design или сокращенно RWD) имеет ряд преимуществ перед обычным дизайном:
В то время как отзывчивый веб-дизайн становится всё популярнее, инструментов для помощи разработчикам больше не становится. Многие из них похожи на утилиту Мэтта Керсли, которая показывает одну и ту же страницу во фреймах различного размера. Это полезно только для «живых» сайтов, которые уже есть в интернете, а что делать, если вы ведете разработку локально?

При отказе от поддержки IE6 в своих проектах, то получите целый ряд новых и продвинутых CSS-свойств.