Плагин Lite YouTube Embed для WordPress
Плагин Lite YouTube Embed от Mihdan служит для реактивного встраивания YouTube роликов на вашем сайте под управлением WordPress.
Данное решение обеспечивает встраивание видео с повышенным акцентом на визуальную производительность.
Пользовательский элемент <lite-youtube> внешне выглядит также, как и стандартный <iframe> от YouTube, но рендерится примерно в 224 раза быстрее.
Ролики начинают загружаться быстрее, чем вы успеете чихнуть.
Сравнение
Встраивание через <iframe>

Встраивание через <lite-youtube>





Установка плагина
Для установки плагина необходимо перейти в раздел «Плагины», далее выбрать меню «Добавить новый».
На обновившейся странице в строке поиска плагина (вверху справа) необходимо ввести словосочетание из названия плагина. На этот момент плагин точно будет найден при вводе mihdan youtube.
После того, как WordPress нашел плагин, нажмите кнопку «Установить».

После установки кнопка «Установить» изменится на «Активировать». Ее необходимо нажать, чтобы активировать плагин.

Поздравляем! Плагин установлен, теперь необходимо разобраться с его настройками.
Настройки плагина
В целом, после активации плагин уже выполняет свое назначение и вы можете забыть о нем. Однако, разработчик предоставляет возможность более тонкой настройки.
После установки и активации, плагин создает новое меню: «Настройки» — «Lite Youtube Embed» в панели управления.

Страница настроек плагина на текущий момент состоит из 3-х вкладок, которые на скриншоте обозначены литерами: A, B, C.
- A — содержит основные настройки, влияющие на фронтенд, а также более специфичные параметры.
- B — на этой вкладке вы можете очистить oEmbed кэш.
- C — здесь находятся контакты разработчика плагина.
Рассмотрим каждую настройку на каждой вкладке, разберем, зачем и как их использовать.
Вкладка «Основные настройки»
На вкладке A настройка под номером 1 позволяет плагину получать информацию с серверов YouTube о видеоролике, например описание, название для микроразметки. Для этого параметра необходимо получить и ввести ключ API. Сделаем это.
Ключ API
Шаг 1 — google-аккаунт
Чтобы получить ключ API необходимо иметь гугл-аккаунт. Если таковой уже есть у вас, переходите к Шагу 2. Зарегистрировать новый аккаунт можно стандартным способом. Перейдите по этой ссылке на страницу входа в аккаунт и нажмите «Создать аккаунт», выберите тип аккаунта. Для настоящей инструкции был выбран пункт меню «Для себя». Далее действуйте согласно инструкции.
Шаг 2 — регистрация в панели разработчика
Теперь у вас есть google-аккаунт. Чтобы создать ключ API нажмем на ссылку регистрации сайта в панели разработчика Google. То есть мы сообщим Google, что есть такой-то сайт и мы хотим получить разрешение на использование возможностей YouTube.
Ссылка для перехода в панель разработчика находится сразу под полем ввода ключа. Звучит страшновато, но делайте пошагово и все получится.

Кликнув по ссылке, переходим в панель разработчика, которое нас встречает всплывающим окном (если вы тут первый раз).
В этом окне поставьте галочку, что принимаете условия, выберите страну и нажмите «Принять и продолжить».

Шаг 3 — создание доступа к API
Условия вы приняли, окно закрылось и перед вами появился большой ассортимент сервисов, имеющих API (квадратные белые карточки). Нам нужна белая карточка с названием YouTube Data API v3. Ее можно найти, прокрутив мышь немного вниз, либо написать в поисковой строке Youtube.



Нажмите и вас перекинет на новую страницу. Мы уже почти закончили. Далее нажмите «Включить». Сайт немного подумает (30-60 секунд, может быть и дольше). После этого вас перебросит на страницу с информацией о YouTube Data API v3, где необходимо нажать «Создать учетные данные».
Оказавшись на странице добавления учетных данных выберите тип YouTube Data API v3, как показано на изображении ниже. Затем выберите, откуда будете вызывать API, указав Веб-браузер (JavaScript). Далее выберите, к каким данным будете обращаться, указав «Общедоступные данные». Далее нажмите кнопку «Выбрать тип учетных данных».
Можно считать, что вы создали ключ API. Можете скопировать его и пользоваться, но настоятельно рекомендуем нажать ссылку «Добавить ограничения» во избежание злоупотреблений кем-либо, если вдруг ключ попал в чужие руки (модератору, фрилансеру и т.п.). Нажмем её и попадем на страницу добавления ограничений.
Правильным и достаточным будет настроить параметр «Допустимый тип приложений». Здесь необходимо выбрать «HTTP-источники перехода (веб-сайты)» и нажать кнопку «Добавить элемент».
Помимо этого можно указать имя ключа, а также выбрать для какого именно ключа API работает выбранное ограничение.
Теперь можно возвращаться в админ-панель нашего сайта и вставить скопированный ключ API в отведенное для него поле в настройках плагина. После сохранения изменений вы увидите объявление, что API ключ корректен.

Description

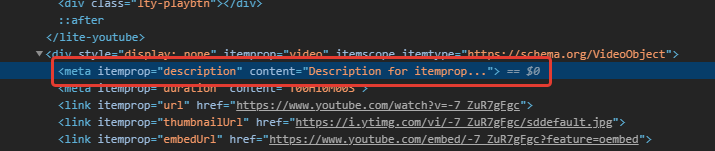
Второй параметр «Description» позволяет задать собственное описание для параметра itemprop, в случае, если у вас включен параметр «Использовать микроразметку», который в нашем примере идет под номером 3.
Обратите внимание, что если вы используете ключ API, то параметр Description не имеет силы, поскольку в этом случае информация для этого параметра подгружается автоматически с сайта Youtube.
Использовать микроразметку
Параметр «Использовать микроразметку» мы слегка упомянули в предыдущем разделе. Данный параметр позволяет отключать и включать микроразметку schema.org . Это нужно для целей поисковиков, чтобы они понимали, что данный объект является видео и видели его параметры, такие как название, длительность, описание.

Использовать отложенную загрузку (Lazy Load)
Данный параметр позволяет внедрить ленивую загрузку. То есть предварительный просмотр (он же превью/картинка) видео будет загружаться только по мере появления на экране. Этот параметр будет особенно полезен при наличии нескольких видео на странице.
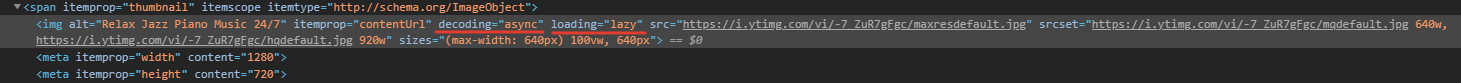
Использовать асинхронную загрузку
Данный параметр позволяет загружать предварительный просмотр (он же превью/картинка) видео параллельно с загрузкой сайта. Этот параметр будет особенно полезен при наличии нескольких видео на странице.
Скриншот для объяснения последних двух параметров:

Качество предпросмотра
Параметр «Качество предпросмотра» отвечает за то, какого качества будет превью/картинка видео. Если видео небольшого размера (ШхВ), то можно спокойно оставить параметр по умолчанию. Если же видео, условно, занимает всю ширину сайта, то уместнее выбрать качество предпросмотра выше.
Размер плеера
Данный параметр позволяет изменить размер плеера на подходящий. «Размер плеера» прямо коррелирует с предыдущим параметром «Качество предпросмотра», поскольку, чем больше размер плеера, тем лучше должно быть качество превью видео.
Данный параметр не поможет сделать плеер больше, если он ограничен искусственно, например, при встраивании видео в столбцы в редакторе Гутенберг.
Вкладка «Инструменты»
Инструмент «Очистить кэш» позволяет обновить закэшированные данные для видео. Рекомендуется очищать кэш всякий раз, когда изменяете настройки на вкладке «Основные настройки».

Пример
Возможные ошибки
Плагин по умолчанию поддерживает интеграцию с огромным количеством тем и плагинов, как платных, так и бесплатных, но сделать поддержку всего зоопарка просто не возможно и ошибки могут случаться.
Ниже привожу список обнаруженных багов и пути их решений.
Плагин Autoptimize
Для правильной работы Lite YouTube Embed добавьте в исключения ленивой загрузки (Lazy-load) следующий класс lite-youtube__image:

И в исключения JS/CSS добавьте следующие скрипты: frontend.js и frontend-full.js:

Помочь проекту
Чтобы помочь проекту оставаться на плаву, обо всех найденных ошибках, идеях сообщайте в наш официальный репозиторий на гитхабе.























После установки плагина на сайт сервер возврашает:
This page isn’t working
cars.org.il is currently unable to handle this request.HTTP ERROR 500
И так на нескольких сайтах. C чем это может быть связано?
А какая у вас версия РНР на сайте?
Обновил до 7.3.
Сайт перестал падать, но видео всеравно не выводяться. Отключил плагины кеширования и отимизации скорости — результата 0.
Может проблема из за API Key?
Проверять желательно на новых постах, а для старых скинуть кэш в настройках моего плагина. Ну и ссылка на сайт была бы кстати.
Скидывал кеш и через плагин и через WP Rocket. Сейчас отключил все плагины и добавил новый пост.
Страница с новым постом грузиться норм — https://cars.org.il/%D7%94%D7%97%D7%9C%D7%A4%D7%AA-%D7%9E%D7%92%D7%91%D7%99%D7%9D-%D7%9C%D7%A8%D7%9B%D7%91-%D7%91%D7%93%D7%99%D7%A7%D7%AA-%D7%9E%D7%92%D7%91%D7%99%D7%9D-%D7%9C%D7%A4%D7%A0%D7%99-%D7%94%D7%97%D7%95%D7%A8/
А главная с архивом постов еле грузиться и выводит только последние 2 поста (вместо 10) — https://cars.org.il/
Будем посмотреть
Попробуйте новую версию 1.4.7
Как сейчас?
Плагин очень нужный, но после установки плагина вылетела главная страница, сделанная на Elementor, ошибка — Out of memory (allocated 786432000) (tried to allocate 20480 bytes). После деактивации плагина все заработало. Очень просим поправить плагин!)
Попробуйте версию 1.4.7 — там я поправил утечки памяти.
Выдало такую вот ошибку и не активировало плагин..
Fatal error: Uncaught Error: Class ‘Mihdan\LiteYouTubeEmbed\WP_OSA’ not found in /home/c/ce34372/wordpress/public_html/wp-content/plugins/mihdan-lite-youtube-embed/src/class-main.php:60 Stack trace: #0 /home/c/ce34372/wordpress/public_html/wp-content/plugins/mihdan-lite-youtube-embed/mihdan-lite-youtube-embed.php(28): Mihdan\LiteYouTubeEmbed\Main->__construct() #1 /home/c/ce34372/wordpress/public_html/wp-admin/includes/plugin.php(2255): include(‘/home/c/ce34372…’) #2 /home/c/ce34372/wordpress/public_html/wp-admin/plugins.php(177): plugin_sandbox_scrape(‘mihdan-lite-you…’) #3 {main} thrown in /home/c/ce34372/wordpress/public_html/wp-content/plugins/mihdan-lite-youtube-embed/src/class-main.php on line 60
У вас установлены сеошные плагины или наш плагин под Pagespeed?
После активации плагина перестают отображаться картинки на странице и рейтинги звезд. После отключения установленного на сайте LiteSpeed Cache вроде все работает.
Я так полагаю, что ошибка генерится в процессе минификации стилей и скриптов. Исключите скрипт плагина из минификации.
https://ваш-сайт/wp-content/plugins/mihdan-lite-youtube-embed/frontend/js/lite-yt-embed.jsРечь про этот скрипт.
Похоже, что да. Спасибо за ответ.
Подскажите, как вы видео с Ютуба вставляете что оно растягивается на 100%? Вы оборачиваете видео в какой-то тег в ручную или как-то это можно через function.php настроить?
Плагин это сам делает, как, собственно, и Gutenberg.
Блин а в чем может быть дело ? вроде все по инструкции настраивал плагин, Api ключ пишет в итоге API key is invalid.
Значит он не валидный (
Для ручной проверки ключа перейдите по адресу: https://www.googleapis.com/youtube/v3/search?part=snippet&q=YouTube+Data+API&type=video&key=тут_ваш_ключ и увидите либо ошибку, либо данные нужные
Добавил более инофрмативные сообщения в проверку ключей.
Добрый вечер! Спасибо за плагин и работу!
Появился вопрос: Использую вставку ссылок на предыдущие статьи сайта, через Gutenberg. Но подхватывается css от Вашего плагина.
к классу «wp-block-embed__wrapper» прописывается «before» с «background»
а к нужному классу «.block-editor-page .wp-block-embed .wp-block-embed__wrapper iframe» и вовсе «display: none».
Как же быть тогда? Как использовать Вставку URL? )
Проверил на новом черновике в редакторе, и Вставка URL выводит background с youtube..
Добрый день, а вы можете скинуть ссылку на сайт?
На внешней стороне сайта https://lenium.ru/ всё нормально.
Когда захожу в редактор и выбираю Вставку URL (Вставить), тогда подхватываются scss стили lite-youtube плагина
Прикрепил скрин!
Точно, есть такое, спасибо, поправлю
Ошибка исправлена в версии 1.6.4
Спасибо огромное! Да, ошибка ушла! )
Кстати, попробовал по инструкции поставить API, и он валидный, но данные не подхватываются.. После обновления кэша выводит ошибки (title, desc и пр.) А консоль в API выдаёт 4хх код ошибки якобы..
Пока пришлось сбросить на базовый API, чтобы хотя бы название ролика отображалось..
Здраствуйте! Еще нашёл один нюанс.. Если у ролика на ютуб стоит «Доступ по ссылке», то картинка не выводится..
К работе плагина это особого отношения не имеет.
Отписываю еще раз, с просьбой..
К примеру у клиента есть это видео:
https://www.youtube.com/watch?v=HaBTfClc7wgЕсли я выставляю «Максимальное разрешение», то его картинка будет эта:
...HaBTfClc7wg/maxresdefault.jpgто есть выводятся по прежнему битые картинки, там нужно скорее всего условие сделать каким-то образом, если это заглушка размером 120х90, то выводить следующую доступную, то есть эту:
...HaBTfClc7wg/hqdefault.jpgПосле каждого изменения, сбрасывайте кеш плагина в утилитах
Сброс не помогает с данной проблемой..
То есть у вас не находится обложка большого размера по причине, что ее в ютюбе нет?
По коду там есть поиск обложек если указана размер «Авто», логично, что если вы указали иной размер, то именно он и будет искаться.
Попробуйте поставить «Авто» и сбросить кеш.
Хм.. действительно опция «Авто» выдаёт всё как надо, странно, я даже не понадеялся на этот пункт, Спасибо огромное Вам, Михаил! А я уж было начал сетовать на API, который у заказчика не был подключен.. подумал поэтому и не тянется нужная картинка..
Кстати, в проверке почему то hqdefault идёт раньше, чем sddefault, по факту hq меньше размером чем sd
таблица здесь: https://force4u.cocolog-nifty.com/skywalker/2013/08/youtubeyoutubed.html
Спасибо, а можете ишью кинуть на гитхаб, я поменяю последовательность?
Еще один вопрос или пожелание.. Можно ли будет сделать в будущем как-то поддержку встраивания видео в Виджеты? Сейчас я использую просто код, как разработчик, и вставляю его как html. Но клиентам это конечно же не удобно.
Хотя есть спрос на это дело.. сейчас используется в виджете 4 видео Вашим плагином, но через код встраиваю )
Если будет, то Спасибо!
Такое есть в планах
Добрый день После установки плагина некоторые видео не показывает. Открываешь — а там серая картинка — и критическая ошибка. После деактивации плагина все видео показывает с ютуб .все норм. Почему одни видео норм а другие нет?
Скиньте кэш в настройках плагина
Если добавлять видео в owl carousel, то они дублируются и при нажатии паузы, видео в фоне продолжает проигрываться
В самом owl уже есть обработчик видео с Ютьюба, просто отключите его
Здравствуйте, плагин действительно прекрасен, т.к. сильно повышает скорость загрузки.
Но Гугл консоль ругается на разметку schema.org — отсутствует поле Name, Data и другие (скриншот).
Как это можно исправить?
Страница-пример https://bachata-salsa-lessons.ru/bazovyj-muzhskoj-i-zhenskij-stil-bachata-dance-dojo/
Благодарю!
Добрый вечер
Попробуйте для начала сбросить кэш плагина, а по-хорошему — настройте YouTube API
Сбросил, да, разметка появилась, благодарю!
Ну и славно
Плагин оч. мощный. Спасибо, круть! Но есть проблема. Запускается на странице дважды. ставишь на паузу, а второе видео фоном играет. Никак не пойму откуда тянется двойная загрузка 🙁
Пример: https://give-me-money.ru/fishpump-video/
Ответил вам на форуме поддержки