
Коллекция Material тем для DevTools браузера Chrome
Material DevTools Theme Collection — это расширение для браузеров на основе Chromium (Chrome, Opera, Vivaldi), которое портирует известную Material Theme для инструментов разработчика DevTools.

Chrome DevTools: перейти к линии в определённой колонке
Чтобы перейти сразу к нужному месту в открытом файле на панели «Sources», воспользуйтесь хоткеем Cmd + O , указав желаемую позицию в формате :строка:столбец.

Chrome DevTools: копирование изображения как data URI
Если вам понадобится base64-копия любого изображения, отображаемого на странице в формате data URI для вставки, например, в CSS, то его легко можно получить при помощи DevTools.

Chrome DevTools: поиск в DOM-дереве по CSS-селекторам
На панели инструментов «Elements» в DevTools можно искать элементы в DOM-дереве, используя CSS-селекторы.

Chrome DevTools: Простая запись происходящего на экране
Если вам понадобилось записать что-либо происходящее на странице при помощи панели «Timeline», то попробуйте вот что.

Chrome DevTools: Отслеживание изменений файлов
Фича под названием «Local modifications» позволяет вам отслеживать изменения файлов, сделанные внутри DevTools.

Chrome DevTools: Запуск предзаданных сниппетов кода на любой странице
В DevTools есть замечательная фича, называемая сниппетами (небольшие кусочки кода). Сниппеты можно создавать (или удалять) и запускать в контексте любой веб-страницы (что, согласитесь, удобнее, чем каждый раз набирать один и тот же код в консоли браузера).

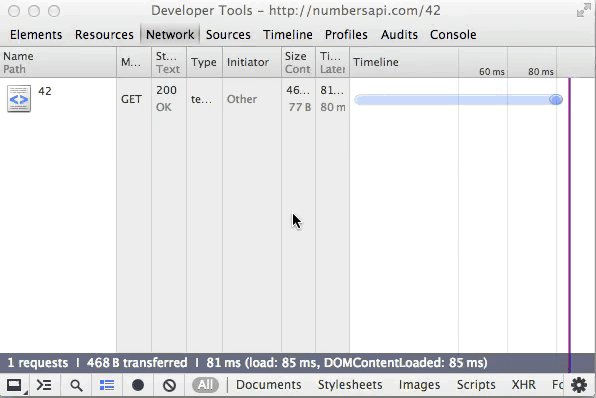
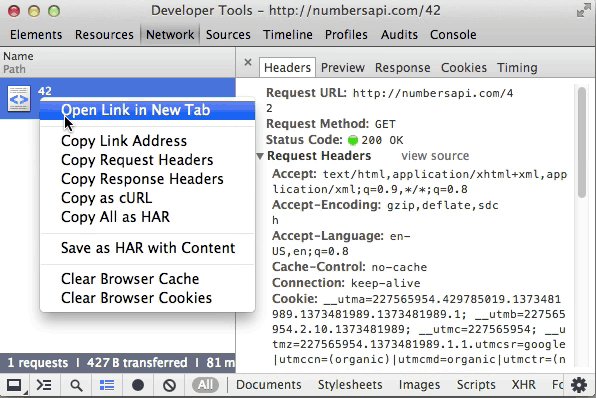
Chrome DevTools: Повторить сетевой запрос в cURL
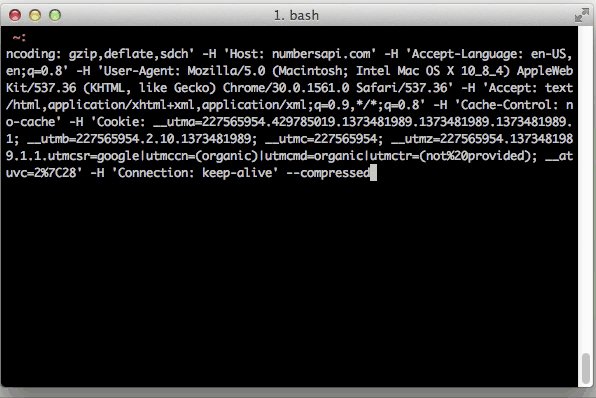
Любой из ресурсов на панели Network имеет контекстное меню, которое позволяет копировать запрос в виде терминальной команды curl. При это в буфер попадает не только сам URL и его параметры, но и заголовки.
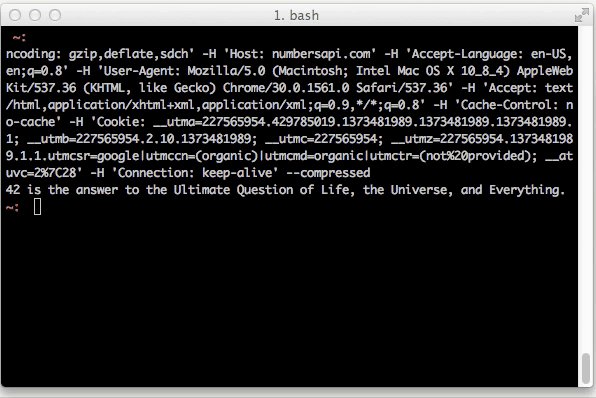
При желании, после вставки строки с запросом в консоль её можно подправить, а уж потом жмакать клавишу Enter.
В примере используется Numbers API.

Chrome DevTools: Активация псевдокласса DOM-элемента
Псевдоклассы (active, focus, hover и visited) элемента можно триггерить вручную, например, если вам нужно посмотреть, как выглядит элемент при наведении на него курсора мыши.
Для этого кликните правой клавишей мыши на ноду на панели Elements и выберите нужный псевдокласс из контекстного меню (в старых версиях Chrome они были запрятаны в подразделе Force element state), либо кликните иконку Toggle element state на панели Styles.
Свидетельством применения пвсевдокласса будет маленький кликабельный оранжевый кружок-индикатор на выбранном узле возле открывающего тега и закрывающего (при условии, что он далеко).

Chrome DevTools: Перенаправление порта для открытия локальных ссылок на мобилке
- Откройте локальный URL в браузере Google Chrome на декстопе
- Включите удаленную отладку и перенаправление порта
- Обновите страницу и вы увидите, как всё чётко работает без использования командной строки!

