
Исследование высоты BODY
Небольшое исследование поведения элемента BODY в различных браузерах. Отступы от границ окна (margin, padding). Высота BODY и ее изменение в зависимости от высоты контента в Internet Explorer 6, Firefox 1.5, Opera 8.

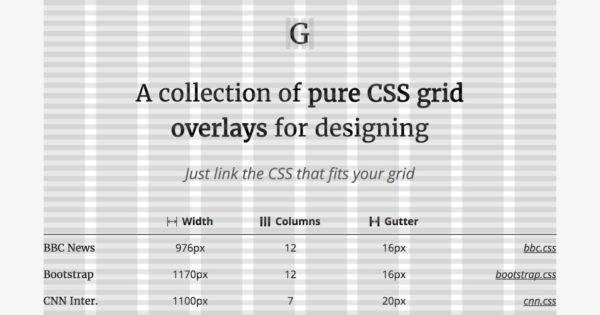
Graaf — направляющие для CSS сеток
Graaf — это сборник направляющих для 9 популярных CSS сеток: BBC, Bootstrap, CNN, Dribbble, GitHub, Medium, Twitter и других. Проект с открытым исходным кодом, поддерживаемый товарищем по-имени Angel

Пуленепробиваемые iOS медиа-выражения
Благодаря работе, проделанной компанией Apple, пользователи имеют превосходные интерфейсы, а разработчики экономят кучу времени, так как абсолютно любое устройство можно отличить от другого по Media Queries, тем самым создавая по-настоящему отзывчивые сайты.

godlike.css
godlike.css — это передовой CSS для обнуления и нормализации дефолтных стилей браузеров от компании 1000.tech. Более современная альтернатива reset.css и normalize.css.

Отступы у фонового изображения
Calc из спецификации CSS — это функция, при помощи которой вы можете проводить вычисления, чтобы задавать значения CSS свойств. Вооруживщись calc, применим его к background-size.

Исправляем «прыгающий скролл» на чистом CSS
Когда вы центрируете веб-страницу на CSS при помощи margin: 0 auto, появляется один очень неприятный баг: сайт скачет при переходе между короткой и длинной страницами.
Это происходит потому что на короткой странице вертикальный скроллбар скрыт, а на длинной он появляется.

CSS3: автоматический перенос текста
Раньше браузеры не умели переносить текст в автоматическом режиме как это происходило в печатных медиаресурсах.
Но всё изменилось с приходом спецификации CSS3, которая даёт нам возможность при помощи свойства hyphens управлять поведением переносов в браузерах.

CSS3: стилизуем выделенный текст
Псевдоэлемент ::selection применяется к выделенному пользователем фрагменту документа. Попробуйте выделить следующий текст.

CSS3 PIE Beta 5
PIE – скрипт (.htc-файл либо JavaScript-файл), позволяющий браузерам Internet Explorer 6-9 отрисовывать наиболее полезные CSS3 красивости: градиенты, тени, скругленные уголки.
Вышла PIE 1.0 beta 5, в которой исправлено большое количество ошибок и недочетов, а также добавлены некоторые вкусности.

Запрет выделения текста на веб-странице
Бывают ситуации, когда пользователю необходимо запретить выделять текст на веб-странице или в каком-то определенном блоке, например при Drag&Drop. Попробуем найти кроссбраузерное решение.

Эрик Мэйер обновил свой reset.css
p>Эрик Мэйер обновил свой reset.css и ввел в него поддержку HTML5, добавил embed, output, и ruby в первое правило.
Убрал command и outline (из первого правила), так как при обнулении данного свойства практически невозможно осуществлять навигацию по сайту без наличия мыши.



