
Контрольные точки медиа-выражений Bootstrap
Twitter Bootstrap — самый популярный CSS-фреймворк. У него более 165к звезд и 79к форков на GitHub.

TailPress — быстрое создание темы WordPress с помощью Tailwind CSS
TailPress — это ваша отправная точка для разработки тем под WordPress с помощью Tailwind CSS. Поставляется с поддержкой редактора блоков Gutenberg из коробки.

Автосброс кеша стилей и скриптов
Пуленепробиваемый сниппет под WordPress для автоматического сброса кеша стилей и скриптов путем добавления к их URL параметра с датой обновления самого этого файла.

Исследование высоты BODY
Небольшое исследование поведения элемента BODY в различных браузерах. Отступы от границ окна (margin, padding). Высота BODY и ее изменение в зависимости от высоты контента в Internet Explorer 6, Firefox 1.5, Opera 8.

Верстка табов с помощью <dl>
Когда-то возникла необходимость сделать табы на странице. Это довольно типовая задача, поэтому, чтобы не изобретать велосипед, полез в Гугл посмотреть, как народ делает.

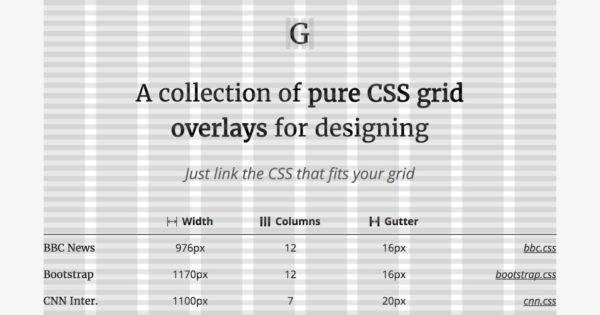
Graaf — направляющие для CSS сеток
Graaf — это сборник направляющих для 9 популярных CSS сеток: BBC, Bootstrap, CNN, Dribbble, GitHub, Medium, Twitter и других. Проект с открытым исходным кодом, поддерживаемый товарищем по-имени Angel

Пуленепробиваемые iOS медиа-выражения
Благодаря работе, проделанной компанией Apple, пользователи имеют превосходные интерфейсы, а разработчики экономят кучу времени, так как абсолютно любое устройство можно отличить от другого по Media Queries, тем самым создавая по-настоящему отзывчивые сайты.

godlike.css
godlike.css — это передовой CSS для обнуления и нормализации дефолтных стилей браузеров от компании 1000.tech. Более современная альтернатива reset.css и normalize.css.

Плавная прокрутка при помощи scroll-behavior
В ночных сборках Firefox Nightly и Google Chrome появилась поддержка эксперименатального CSS-свойства scroll-behavior, которое предназначено для задания плавной прокрутки внутри любого элемента.

Исправляем css hover эффект на тач-устройствах
При создании каскадного меню сайта, реализованного при помощи ненумерованного списка, с вложенным тегом <ul>, которое должно было появляться при наведении на родительский <li>, столкнулся с тем, что псевдокласс hover дико переглючивает на iPad, отчего меню совсем перестает работать.

Коллекция CSS прелоадеров
Веб разработчик Люк Хаас создал креативную коллекцию крутящихся прелоадеров, анимированных при помощи CSS3. Каждый «волчок» коллекции состоит всего из одного блока
с классом .loader и текстом «Loading…». Текст задан для экранных читалок и обратной совместимости со старыми версиями браузеров, не поддерживающих CSS3.

Как избежать ненужных перерисовок страницы при помощи pointer-events
Чтобы избавиться от лишних перерисовок страницы Пол Льюис советует отключить эффекты страницы при наведении (игнорировать hover) во время прокрутки её пользователем.

Треугольник на чистом CSS
Для того, чтобы сделать треугольник на чистом CSS достаточно использовать всего один блок
и пару строк стилей.

Emmet LiveStyle
Сергей Чикуёнок вновь порадовал всех front-end разработчиков, запилив Emmet LiveStyle, — плагин для живого двунаправленного редактирования CSS нового поколения (браузер ↔ редактор).

Forecast Font: погодный шрифт
Ребята из Iconvault сделали потрясающий веб-шрифт для создания многослойных иконок погоды.
Главное преимущество данного шрифта — полная масштабируемость его символов, что позволяет с легкостью использовать его на любых устройствах и платформах.

CSS: Текст поверх линии
Очень часто дизайнеры требует от верстальщиков писать текст поверх линии на неоднородном фоне.
Читая сегодня Хабр, увидел очередной велосипед и решил поделиться своим вариантом решения данной проблемы.

CSS анимация для «техники жёлтого затухания»
Не думаю, что я первый, кому пришла в голову эта идея, но всё же задокументирую её.
Если вы не знакомы с этой техникой, прочтите статью «Web Interface Design Tip: The Yellow Fade Technique».
Этот дизайнерский эффект, ставший не так давно достаточно популярным, был использован 37 signals в ситуации, когда новый контент добавлялся на страницу и к нему пытались привлечь внимание пользователей.

Стилизуем веб-инспектор Google Chrome
Если вам не нравится стандартная цветовая схема веб-инспектора Google Chrome, вы всегда можете поменять её на любую другую. Для этого достаточно написать свои стили в файле Custom.css.

PHP: подсчёт количества вывода страницы на печать
В процессе тестирования нового продукта появилась задача: определить кто и сколько раз вывел страницу на печать (или хотя бы попытался это сделать).

Меняем форму значков для полей ввода пароля
По умолчанию для полей type=password браузер рисует закрашенные кружки вместо символов. Что делать, если кружки надо заменить, например, на квадраты. Тут нам на помощь придет CSS3.

Убрать желтый фон у полей с autocomplete в Google Chrome
В браузерных стилях Google Chrome для полей с autocomplete прописан желтый (#FAFFBD) фон и черный (#000000) цвет текста, усиленные при помощи !important, соответственно, переопределить их в пользовательских таблицах стилей нельзя. Выхода вижу всего два.

CSS: хаки для IE10 (обновлено)
В нынешнем году компания Microsoft заявила, что IE10 более не поддерживает условные комментарии. С их стороны это очень рискованный шаг. На протяжении многих лет веб-разработчики использовали условные комментарии, хаки и комбинацию данных способов для отделения браузеров IE от всех остальных.

Emmet — набор инструментов для веб-разработчиков
Emmet (ранее известный как Zen Coding) — это набор инструментов веб-разработчика, который упрощает рабочий процесс по написанию CSS и HTML кода. Он раскрывает аббревиатуры. Начать его изучение стоит с синтаксиса аббревиатур и доступных действий. Уже сейчас есть множество плагинов для популярных редакторов.

position: sticky
В CSS появилось новое нестандартное значение для позиционирования под названием sticky, предложенное Эдвардом О`Коннером в рассылке www-style.

Адаптивный веб-дизайн: bookmarklet
Отзывчивый веб-дизайн (Responsive Web Design или сокращенно RWD) имеет ряд преимуществ перед обычным дизайном:
- Сайт одинаково хорошо выглядит практически на любом устройстве при любом разрешении экрана и любой ориентации дисплея;
- Одна верстка вместо нескольких вариантов сайта под разные устройства (Mobile, PDA, iPone, iPad);
- Это простая и веселая технология — все крутые парни используют ее.
В то время как отзывчивый веб-дизайн становится всё популярнее, инструментов для помощи разработчикам больше не становится. Многие из них похожи на утилиту Мэтта Керсли, которая показывает одну и ту же страницу во фреймах различного размера. Это полезно только для «живых» сайтов, которые уже есть в интернете, а что делать, если вы ведете разработку локально?

Что нам даст отказ от IE6?
При отказе от поддержки IE6 в своих проектах, то получите целый ряд новых и продвинутых CSS-свойств.

Адаптивный веб-дизайн: эмуляторы мобильных устройств
Адаптивный веб-дизайн (англ. Responsive web design, дословно отзывчивый веб-дизайн) — технология создания веб-страниц, удобно просматриваемых с различных устройств, с которых есть возможность выхода в интернет
Прежде чем начать верстать адаптивные макеты, вам необходимо позаботиться о возможности тестирования вашего творения.



