10 бесплатных HTML5 аудио/видео плееров для разработчика
С каждым днем мы все больше и больше слышим о HTML5. По мнению экспертов HTML5 — это будущее Интернета. В HTML5 есть очень интересные функции, например воспроизведение аудио-видео роликов.
Предлагаю вашему вниманию краткий обзор 10 бесплатных HTML5 видео плееров для разработчиков.
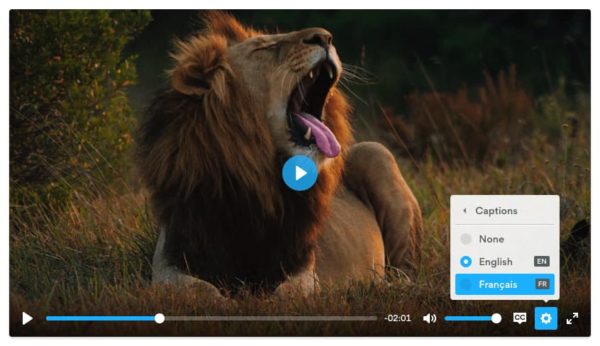
Plyr
Plyr — простой, легковесный, кастомизируемый, доступный (accessible) HTML5 плеер для воспроизведения как аудио, так и видео контента.
Поддерживает популярные стриминговые платформы: YouTube и Vimeo. Работает во всех современных браузерах.

PlayerJS
Позволяет создать полностью свой плеер. Есть возможность управлять дизайном, настройками и рекламой в конструкторе плееров для сайтов PlayerJS. Используйте свободу выбора. В конструкторе есть все необходимые опции, чтобы создать свой плеер мечты.

MediaelEment.js
HTML5 <video> и <audio> проигрыватель на чистом HTML и CSS с фолбеком на Flash и Silverlight. На данные момент входит в ядро WordPress.
jPlayer
Это jQuery плагин для проигрывания аудио и видео. Поддержка форматов: mp3, m4a (AAC), m4v (H.264), ogv, oga, wav, webm.
MediaFront
Открытая бесплатная платформа (лицензия GPLv3) для внедрения плеера в веб-страницу, использует все новороты HTML5. Внедрение роликов с YouTube, Vimeo. Темы основаны на jQuery-UI ThemeRoller
JME
jme — это HTML5 аудио/видео компонент с Flash и VLC Fallback, который сфокусирован на гибком интуитивно понятном DOM-API и семантичном коде.
FlareVideo
Flare — бесплатный HTML 5 видео плеер. Темы основаны на CSS/HTML/JS. Полностью открытый исходный код. Бесплатен для коммерческого использования.
Projekktor
Projekktor обертка для новых HTML5 аудио и видео элементов. Прост в интеграции (всего один JavaScript файл). Кроссбраузерный (IE, Opera, Chrome, Safari, Firefox и другие). Поддерживает внедрение рекламы в проигрываемый ролик. Использует свободный видеокодек Theora. Есть плейлисты. Показ роликов с YouTube. Темы основаны на HTML/CSS. Бесплатен для некоммерческого и коммерческого использования (лицензия GNU GPL)
Video JS
HTML5 видео плеер. Использует современные возможности браузеров. Бесплатен. Исходный код открыт. Легковесный. Не использует картинок. Скины задаются через CSS. Есть полноэкранный режим. В старых браузерах плеер автоматически заменяется на Flowplayer. Лицензия MIT.
AmplitudeJS
Amplitude.JS — современный HTML5-аудиоплеер. Не нужно никаких зависимостей. Поддержка плейлистов, хуков, мобильных девайсов, тач устройств, SoundCloud. Дизайн полностью кастомизируется. Через этот плеер можно организовывать стримы. 2232 звезды на Github.

















Действительно многие новые теги HTML5 очень полезны, но их пока приходиться дублировать другими средствами с HTML4.
Возможно, вас заинтересует статья Включение HTML5 в Internet Explorer
как добавить видео в плеер ?
На офсайте каждого из плееров есть полная документация и примеры внедрения в веб-страницу. Какой плеер вас интересует? Могу дать прямую ссылку на документацию.
и как вообще пользоватся правильно плеером как настраивать ?
В чём ваша проблема?
FlareVideo , я загрузил его на сайт и не знаю как указать — чтобы он показывал видео
Смотрите документацию на сайте
Уважаемый есть пример как их на сайт ставить эти плееры ?? это плагины или что ?
мне на вордпресс надо их поставить это возможно ??
Это HTML5 (Flash) плееры. На основе многих есть плагины для популярных CMS, в том числе и WordPress. Более подробную информацию можно узнать на сайте каждого из них. Обычно, достаточно в header-секции вашей страницы подключить файл стилей CSS и небольшую JS-библиотеку и обойтись без плагинов.
Подскажите, как мне подключить плеер Projekktor к своему сайту, я просто не нашел кода, для подключения.
Вот исчерпывающий пример интеграции с официального сайта проекта.
У меня также не захотел ставиться на blogspot. Эти скриты не идут для XML,
выдаёт «Ошибка при синтаксическом анализе XML (строка 956, столбец 267): The entity name must immediately follow the ‘&’ in the entity reference.»
Это вслучае с Projekktor, так что буду пробовать другое где не надо обновлять
до jQuery JavaScript Library v1.4.2
Сделайте валидным XML — и будет вам счастье!
так о чём толкую то — не получается! я в XML не петрю и скопировать негде!
ладно чуваки вижу тут внятных ответов не дождёшся. придётся самому копать, как накопаю выложу тут ссылочку — где это лежит. до скорого!!!
Вот ещё как вариант, универсальный HTML5 аудио / видео плеер http://set-pro.net/scr/ptmedia/
Так дайте ваш XML посмотреть ))) Как же мы на расстоянии поможем. Проверьте валидатором ваш XML
Кто знает плеер чтобы играли форматы mp3 mp4 flv без установки flash а только средствами html
jPlayer
Я просто думаю. Ведь на любом устройстве уже есть свои плееры. Почему сайт не может передать файл туда чтобы играл как бы через встроенный плеер но внутри сайта.
Может)
Спасибо, сейчас попробую.
Рекомендую подробный урок по созданию своего видеоплеера с применением MediaElement.js http://siteacademy.ru/index.php/jquery/40-jquery/video-player
Можно использовать плеер от SoundHost
Он удобный, быстрый, функционален и красив 😉
(также удобное и быстрое встраивание плеера на любой сайт, форум)
Можно, но это огромная зависимость от внешнего сайта, который сегодня-завтра закроется и ваш плеер перестанет работать.
pojektor — ссылка не работает
Работа над проектом закончилась 5 лет назад. Ссылку поправил.
Я начал изучать программирование и хочу внедрить видео плеер в своё приложение, который будет воспроизводить видео из Youtube, можно ли внедрить такое? Заранее спасибо
Берите любой из списка, они почти все умеют YouTube
Добрый день, Михаил.
Можете подсказать, какой аудиопллеер выбрать для интеграции с сайтом на платформе CS Cart?
Мне заходит Mediaelement, а так от залач зависит и от зависимостей на сайте: jQuery, Vue.js, React.js.
Пост старый, но вижу, что раз в год отвечаете. Хотелось бы понять разницу между платными и бесплатными плеерами. Есть конкретный пример — MPVplayer и на сайте mpvplayer.com. Первый с открытым исходным кодом, получается сервис предлагает купить бесплатный? Или он усовершенствованный.
В платных функционал больше и есть поддержка
Помогите установить пожалуйста!! отблагодарю AmplitudeJS
Надеюсь, что разобрались в новогоднюю ночь)